Rijnstate
De online omgeving van Rijnstate ziekenhuis herontwerpen met de focus op online personalisatie toepassen en de aanwezigheid van Rijnstate in het nazorgproces vorm te geven
Toegepaste skills:
Doelgroep onderzoek en interviews opstellen en uitvoeren
User Centered Design Canvas (UCD), POV Madlib en core-ux opstellen met how might we’s als aanvulling
Product definition, product strategy, customer journey en mindsets uitwerken
Low, mid en high fidelity schetsen en prototypes ontwerpen en uitwerken
Testplannen opstellen en uitvoeren doormiddel van A/B-Testen en Usability Testen
Gebruikte programma’s:
Adobe XD
Figma
Miro
Trello
Adobe Indesign
Adobe Photoshop

- Vereenvoudigen van het proces voor het inplannen van nazorgafspraken en het bijhouden van medische informatie.
- Creëren van een intuïtieve gebruikersinterface die gemakkelijk te begrijpen en te navigeren is voor patiënten.
- Aanbevelen van verbeteringen op basis van feedback van patiënten en zorgverleners
Rijnstate Arnhem is een ziekenhuis in Arnhem dat zich richt op het leveren van hoogwaardige zorg aan patiënten in de regio. Het ziekenhuis biedt een breed scala aan medische specialismen en behandelingen aan, variërend van spoedeisende hulp en chirurgie tot oncologie en psychiatrie.
Het is belangrijk dat ziekenhuizen een goede gebruikerservaring (UX) bieden aan hun patiënten, omdat dit de tevredenheid van patiënten kan vergroten en kan bijdragen aan een betere gezondheidszorg. Patiënten willen bijvoorbeeld gemakkelijk informatie kunnen vinden over hun behandeling, afspraken kunnen maken en contact kunnen opnemen met hun arts. Ook kan een goede UX helpen om eventuele angst of stress die gepaard gaat met een bezoek aan het ziekenhuis te verminderen.
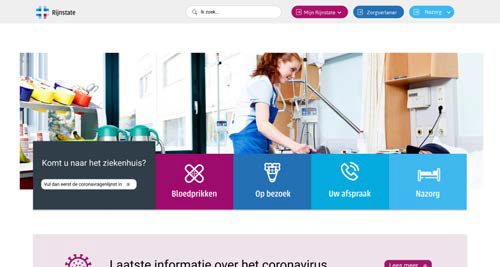
Daarom heeft Rijnstate een sterke focus op UX en investeert het ziekenhuis in het verbeteren van de digitale ervaring voor patiënten. Het ziekenhuis heeft bijvoorbeeld een online patiëntenportaal waar patiënten afspraken kunnen maken, medische informatie kunnen bekijken en berichten kunnen uitwisselen met hun arts. Ook heeft het ziekenhuis een mobiele app ontwikkeld die patiënten kunnen gebruiken om informatie te vinden over hun behandeling en afspraken te maken. Op deze manier probeert Rijnstate de zorgervaring voor patiënten zo soepel en stressvrij mogelijk te maken.
Rijnstate gaf wel aan meer te willen doen met online personalisatie in hun online omgeving dus deze opdracht begon voor mij om daarmee aan de slag te gaan. Een grote uitdaging omdat een ziekenhuis als snel als grauw, kil en zakelijk ontvangen kan worden maar juist ook een interessant vraagstuk omdat online personalisatie heel breed is en veel verschillende kanten op kan gaan.
Na een flinke brainstorm kwam ik met het idee Scoopie; een virtuele guide voor het Rijnstate platform, waarbij het doel van Scoopie was om gebruikers te begeleiden in nazorgproces, dit doormiddel van gebruikers suggesties geven, extra informatie aan te bieden en is het mogelijk voor de gebruiker om vragen aan Scoopie te stellen. Dit concept was gebaseerd op het resultaat van een onderzoek waaruit bleek dat gebruikers van het Rijnstate platform zich moeilijk wegwijs konden maken in de online omgeving omdat er tegelijk teveel informatie tegelijk aangeboden werd. Dit leverde voor de doelgroep, huidige maar ook eventuele toekomstige gebruikers, verwarring en frustraties op.
Aan de hand van verschillende onderzoeksmethodes, schetsen, iteraties en gebruikerstesten is Scoopie uiteindelijk geëvolueerd naar een functionerend dashboard met een persoonlijke virtuele verpleegster die de gebruiker stap voor stap begeleidt in het nazorgproces.
- Om de opdracht goed van start te laten gaan, zijn er eerst twee onderzoeken uitgevoerd; een onderzoek naar online personalisatie en naar de doelgroep. Mijn doel van het onderzoek naar de doelgroep was het krijgen van inzichten over hoe gebruikers online personalisatie ervaren en de betrekking van personalisatie in het echt tot online personalisatie. Dit heb ik gedaan door een interview met verschillende vragen op te stellen en dit uit te voeren met gebruikers binnen de doelgroep.
- Op basis van de onderzoeksresultaten is er een User Centered Design Canvas, een POV Madlib en een core-ux opgesteld, en als aanvulling nog een aantal how might we’s. Om verder te komen in het onderzoek is er ook een product definition, een product strategy en drie verschillende mindsets opgesteld.
- Het eerste concept idee bestond uit een nieuwe nazorg widget op de home pagina, een gedetailleerd dashboard voor gemachtigden van de patiënt en een aparte inlog voor patiënt en gemachtigde. Om verder te verdiepen in wat de gebruiker meemaakt in het nazorgproces, is er een customer journey opgesteld. Op basis hiervan zijn de eerste low fidelity schetsen gemaakt.
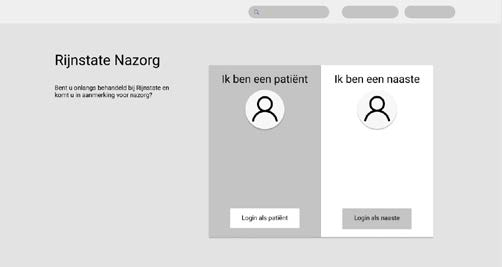
- Dit eerste concept bestond dus uit de dubbele login en de nieuwe widget op de home pagina. De dubbele login was gebaseerd op het scenario dat je zelf nazorg nodig hebt maar je naasten bijvoorbeeld ook en je dat beiden moet kunnen regelen. Een patiënten dashboard voor de nazorg was een overzichtelijke manier om al deze informatie te weergeven. De verdere concepten en prototypes zijn vanaf dit punt ook weergegeven vanuit het ‘naasten’ perspectief.
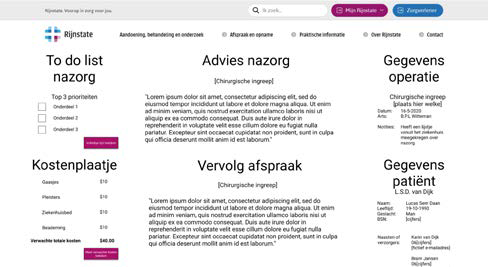
- Vanuit deze concepten is een eerste prototype in Adobe XD gemaakt, dit eerste prototype bestond uit een simpele home pagina, de dubbele inlog en een conceptversie van het dashboard. Van het dashboard zijn twee verschillende versies gemaakt omdat er twijfel was over de hoeveelheid informatie die er met het dashboard getoond moet worden. Doormiddel van een opgesteld testplan en een A/B-Test is dit bij verschillende gebruikers getest, zodat de twee schermen getest en vergeleken konden worden.
- Na het testen bleek, uit de nuttige feedback, dat het dashboard alsnog teveel informatie liet zien en er teveel tegelijk gebeurde, dus het tegenwerkte met de informatie overload die gebruikers momenteel ervaarden bij Rijnstate. Met deze versie van het dashboard werden gebruikers nog steeds teveel in het diepe gegooid en niet genoeg begeleid. Bij dit feedback moment werd ook gevraagd wat er met mijn originele concept, Scoopie, gebeurd was en kwam de suggestie om het idee van een virtuele assistent te verwerken naar een idee over hoe patiënten begeleid kunnen worden binnen de nazorg.
- Na deze feedback en test rondes is er besloten de focus op een aantal dingen te leggen, zoals dat het prototype nu maar één behandeling volgt om zo ook focus te leggen op de behandeling in plaats van met meerdere behandelingen bezig zijn. Op deze manier is het beter te bepalen welke belangrijke widgets op het dashboard moeten komen. Ook is ervoor gekozen het dashboard niet te integreren omdat er sowieso ingelogd moet worden vanwege het patiënten/naasten gedeelte en dat zonder inloggen er minder personalisatie mogelijk is en het belangrijk is om rekening te houden met de privacy, in dit geval de patiëntgegevens en dat deze goed beschermd zijn.
- Op basis van deze nieuwe focus is het UCD Canvas, de POV madlib en de Product Thinking aangepast. Om te bepalen welke widgets het belangrijkst zijn is er een priority list gemaakt, gebaseerd op voorgaande onderzoeken en geranked op low, mid en high priority. Aan de hand van deze priority list zijn er een aantal widgets opgesteld, die weer gefilterd zijn en na het bespreken ervan weer opgesteld zijn tot nieuwe priority list.
- Om te bepalen of de juiste en belangrijke widgets uitgekozen waren, is er besloten dit te testen met gebruikers door middel van een cardsorting. Het doel van deze cardsorting was onderzoeken welke widgets de gebruiker interessant vindt en graag wilt zien en de reden waarom er voor een cardsorting gekozen is, was omdat er meerdere kaartjes (widgets) waren en er op deze manier goed door de gebruiker bepaald kon worden welke widgets het meest belangrijk waren. Ook de gebruiker heeft de widgets gesorteerd op low, mid en high priority en op basis van wat de gebruiker graag wilt zien.
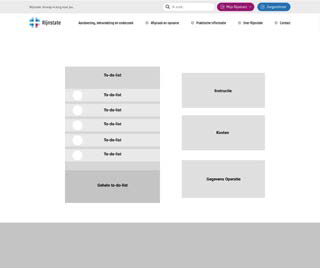
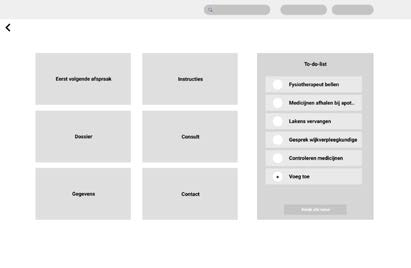
- De resultaten van de cardsorting hebben geleid tot welke widgets in het prototype verwerkt zouden worden en op basis daarvan is er een stap terug gezet en een nieuw dashboard ontworpen. De schets die ik hiervoor gemaakt heb is de aanleiding geweest voor het eindproduct. De schets zelf bestond uit een vernieuwd dashboard, uitgewerkt op twee verschillende manieren. Consistent in de twee variaties was dat links de minder belangrijke widgets stonden omdat je deze niet direct nodig hebt en het midden de vernieuwde versie van de virtuele assistent en daaronder de belangrijkste widgets die de gebruiker vaker nodig heeft en gelijk wilt zien. Deze widgets zijn ook groter dan de minder belangrijke en trekken gelijk de aandacht van de gebruiker.
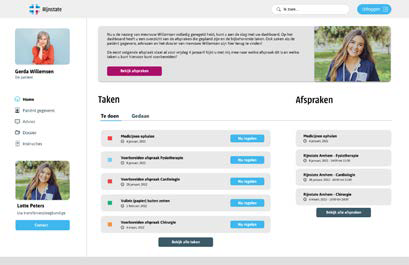
- Dit is allemaal weer verwerkt tot een mid-fidelity prototype in Figma. Op basis van mijn schets is het dashboard uitgewerkt naar een werkend prototype. Het dashboard is volledig gebaseerd op de schets en geoptimaliseerd tijdens het uitwerken. Ook de dubbele login is, via een DigiD scherm, in het prototype verwerkt. Het dashboard bestond uit verschillende aspecten zoals het kleinere menu aan de linkerkant met de minder belangrijke widgets, die de gebruiker niet direct nodig heeft en de persoonlijke begroeting linksboven met een foto van de patiënt, zodat de gebruiker weet voor wie hij ingelogd is. Ook is mijn versie van de virtuele assistent hierin toegepast, die de gebruiker wisselende suggesties zal doen naarmate deze het dashboard verkent.
- Ook de takenlijst is toegevoegd aan dit prototype. Tijdens het maken van dit prototype kwam ik met het idee de verschillende taken te categoriseren met verschillende icoontjes, zodat het voor de gebruiker duidelijk is wat voor soort taken ze nog moeten uitvoeren. Ook kwam ik destijds met het idee om ‘eerst volgende afspraak’ toe te voegen aan het dashboard omdat dat een vrij belangrijk aspect is in de nazorg, wat ook bleek uit de cardsorting. Ook voor dit prototype is er een testplan opgesteld en uitgevoerd, doormiddel van een Usability Test. De resultaten hiervan zijn weer opgenomen, besproken en verwerkt en diezelfde resultaten hebben uiteindelijk geleid tot het eindproduct.
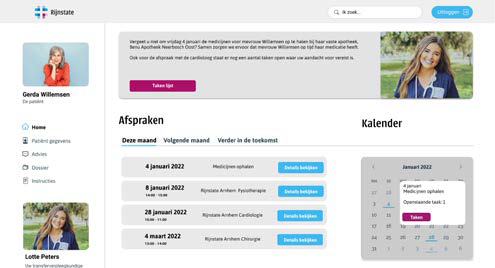
- Voordat dit eindproduct ook echt uitgewerkt werd tot een high-fidelity prototype heb ik nog een laatste schets gemaakt om een goed beeld te krijgen, dit is uiteindelijk ook de eindversie geworden. Aan de linkerkant staat nog steeds de patiënt foto en het menu met de minder belangrijke widgets. De virtuele assistent heeft een vaste plek bovenin gekregen, waarbij er gebruik wordt gemaakt van wisselende content. Verder staats helemaal rechts de agenda van de patiënt en is het midden van het dashboard gevuld met relevante taken en de to-do list. Daarna is voor de laatste keer nog een laatste testplan opgesteld, een Usability Test en is deze laatste test nog een keer uitgevoerd met gebruikers. De resultaten hiervan zijn uitgewerkt en meegeleverd bij het eindproduct als ‘verdere ontwikkelingen’ voor het Rijnstate nazorg dashboard.