NS
De gebruiksvriendelijkheid van Mijn NS optimaliseren en gebruikers een volledig overzicht aanbieden van de reisinformatie
Toegepaste skills:
Sponsor users werven om doelgroep onderzoeken en gebruikerstesten uit te voeren
Core-ux, product definition, mindsets, scenario’s, probleemopstelling en informatie architectuur opstellen
Bestaande huisstijl implementeren in een nieuw website onderdeel
Conceptschetsen en low, mid en high fidelity wireframes prototypes ontwerpen en maken
Testscripts, testplannen, testscenario’s en Usability Testen opstellen en uitvoeren
Key take-aways bepalen op basis van feedback en omzetten naar verbeterpunten voor het ontwerp
Gebruikte programma’s:
Figma
Adobe XD
Adobe Indesign
Miro
Trello

- Ontwerpen van een mobiele app die reizigers informatie geeft over de drukte op de treinen en op de stations. Hierdoor kunnen reizigers de drukke momenten vermijden en zich veiliger voelen tijdens hun reis.
- Analyseren van klantfeedback en het doen van aanbevelingen voor verbeteringen aan de website van NS om de gebruikerservaring te verbeteren.
- Uitvoeren van gebruikersonderzoeken en tests om te begrijpen hoe klanten de diensten en producten van NS gebruiken en hoe deze ervaring kan worden verbeterd.
De Nederlandse Spoorwegen (NS) is de grootste spoorwegmaatschappij van Nederland. Het bedrijf verzorgt het treinvervoer voor miljoenen reizigers per jaar, zowel binnen Nederland als naar andere landen in Europa. Via het online platform Mijn NS kunnen klanten van de NS hun reizen inzien, gegevens bekijken en wijzigen. Door het toevoegen van een OV-chipkaart kunnen alle gebruikers hun gegevens online beheren.
Met UX richt NS zich op het begrijpen van de behoeften en verwachtingen van de klant en het ontwerpen van diensten en producten die aan deze behoeften voldoen. Door zich te richten op UX kan NS bijvoorbeeld de functionaliteit van haar apps verbeteren, zodat reizigers gemakkelijker hun trein kunnen vinden en hun reis kunnen plannen. Daarnaast kan NS ook werken aan het verbeteren van de klantenservice, bijvoorbeeld door het aanbieden van digitale hulpmiddelen zoals chatbots om vragen van reizigers te beantwoorden.
Voor de NS heb ik de bestaande gebruikerservaring van Mijn NS geoptimaliseerd en een interface gecreëerd waarbij gebruikers een volledig overzicht krijgen van alle reisinformatie betreft de OV-chipkaart. Dit is ontstaan nadat uit een onderzoek bleek dat een groot deel gebruikers van Mijn NS niet tevreden was met het huidige platform omdat deze niet optimaal werkte en niet gebruiksvriendelijk was voor haar gebruikers.
Het doel wat opgesteld was was dus het huidige platform naar de behoeften van de gebruikers te verbeteren en ik ben mij vooral gaan focussen op het ‘overzicht’: het reisoverzicht van gebruikers inclusief de deur-tot-deur-reizen, wat op dat moment nog niet op het platform aangeboden werd maar al wel gewenst was. Denk hierbij aan de OV-fiets implementeren maar ook uitcheck gemist.
- Met een interview schema zijn er sponsor users geworven, waarbij van te voren bepaald was welk soort gebruikers hiervoor nodig was en welke vragen hieraan gesteld moesten worden. Op basis daarvan is er een core-ux en een product definition opgesteld. Om verder in het proces te komen is er een probleemstelling gemaakt, gevolgd door een informatie architectuur
- De bestaande huisstijl van de NS, die ze zelf meegeleverd hebben, is van te voren bestudeerd en in de ontwerpen en schermen geïmplementeerd. Het doel was duidelijk en met nieuw gekregen informatie van onderzoeken en de sponsor users was het tijd om met de eerste concepten te komen. Het eerste concept om een schema te maken met alle deur-tot-deur-reizen gecombineerd met een filter, waarbij gefilterd kon worden tussen prijs, reistijd, in- en uitchecktijd, vervoerders en soorten vervoer. Het tweede concept was een optie menu waarbij de gebruiker kon kiezen tussen verschillende soorten reizen en dus uit meerder schema’s kon kiezen.
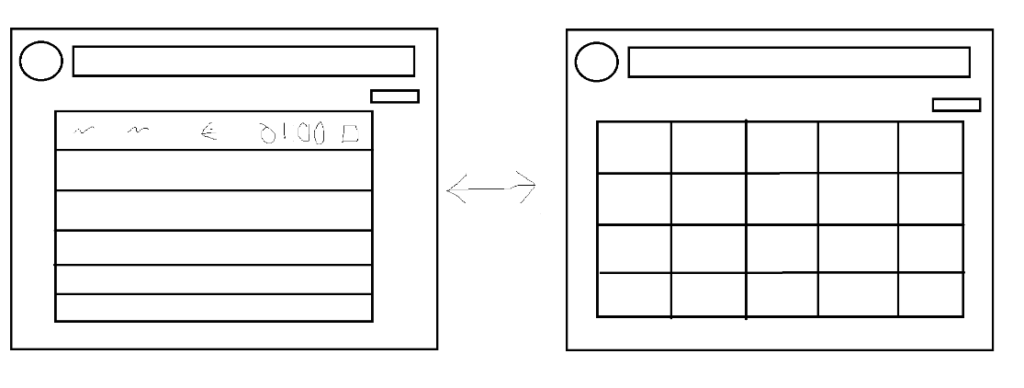
- Uiteindelijk zijn beide concepten niet verder uitgewerkt maar is er gekozen voor een nieuwe concept; een overzichtspagina met widgets. Uitgewerkt als eerste iteratie bleek dit idee niet het meest optimale voor de gebruikers en is het idee na een flinke brainstorm verfijnd naar een nieuw concept: een switch tussen een lijst- en kalenderweergave van Mijn NS. Hierbij moet er geswitcht kunnen worden tussen de twee weergaves en moeten de reizen uitgeklapt kunnen worden. Om te bepalen wat de gebruiker wilt zien zijn er een aantal mindsets opgesteld.
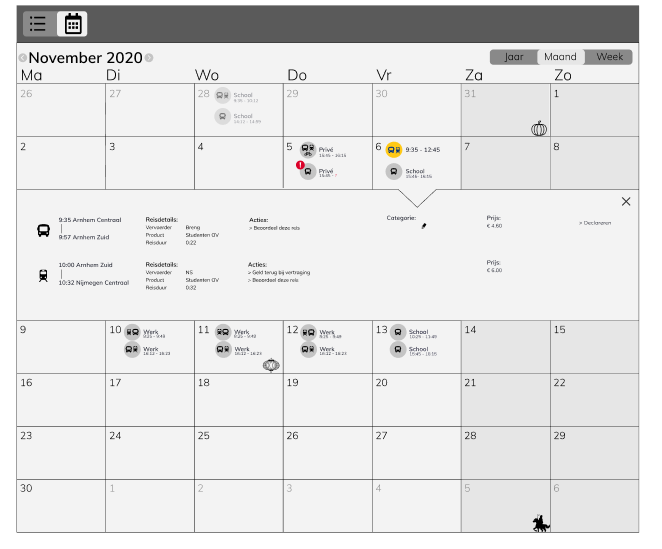
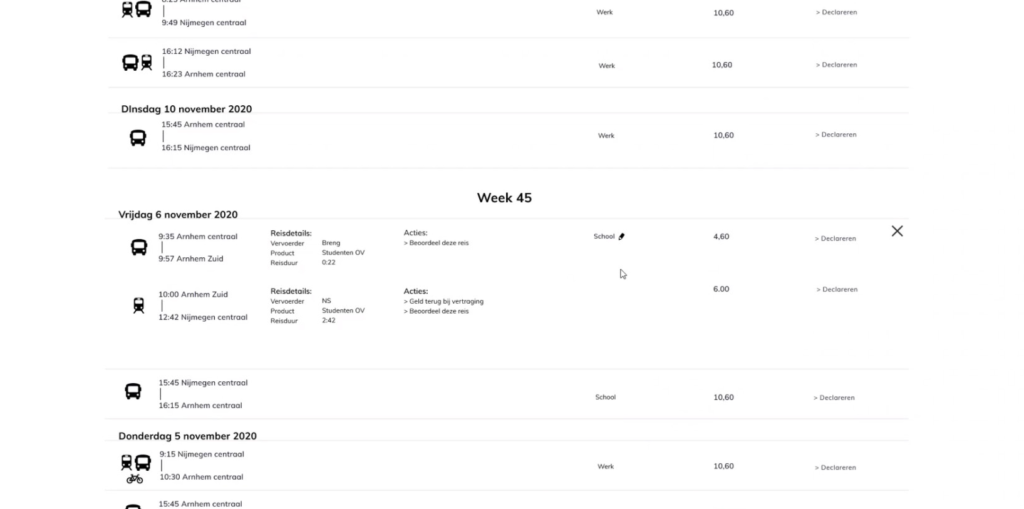
- Met een concreet concept was het tijd voor een nieuw prototype en tijd om low fidelity wireframes in Figma te maken. Dit eerste prototype bestond uit een simpele versie van de kalender- en lijstweergave waarin gebruikers hun gerezen reizen konden zien, die gecategoriseerd waren in verschillende categorieën, zoals werk en privé. Ook werd hierin de uitcheck gemist al gehighlight met een rood uitroepteken in de kalenderweergave en met rode tekst in de lijstweergave. Om dit prototype te testen is er een testscript en een aantal taakscenario’s opgesteld, wat vervolgens samen met het werkende Figma prototype, als Usability Test getest is door huidige Mijn NS gebruikers.
- De Usability Testen leverde een mooie lijst met feedback en verbeterpunten voor het prototype op, wat volledig verwerkt is in een testrapport. Het feedback moment met de NS kort daarna leverde positieve reacties op over de kalenderweergave en genoeg feedback punten om het prototype verder te ontwikkelen. De key take-aways van dit moment waren nogmaals een goede structuur opstellen, de mindsets bijwerken en werd er verzocht het prototype nu in high fidelity te maken en deze natuurlijk weer te testen bij gebruikers met een vernieuwd testplan.
- Om de volgende iteratie te optimaliseren zijn er een aantal zaken vastgesteld, zoals de lay-out, waarbij ik met het idee kwam om een tijdlijn achtig overzicht te maken, wat ook terug is gekomen in het eindproduct. Maar om de optimale lay-out te vinden zijn er verschillende iteraties gemaakt voor zowel de filterbalk, de sorteerbalk en de weergave van de reizen. Uiteindelijk is er overlegd en gestemd voor de beste iteratie. Vervolgens zijn er 10 scenario’s bedacht voor wanneer iemand naar de reisoverzichtspagina zou gaan en zijn de mindsets afgestemd op het ‘nieuwe overzicht’.
- Dit high fidelity prototype is met een vernieuwd testplan weer getest. De gebruikers waarmee ik getest heb, dezelfde als met de vorige iteraties vonden dit al een hele verbetering ten opzichte van het vorige prototype. Met een mooi lijstje aan kleine verbeterpunten en nuttige feedback, was het tijd het product af te ronden. Nadat alle feedback- en verbeterpunten zijn toegepast en het prototype volledig geoptimaliseerd was, is dit nog met één laatste Usability Test getest.
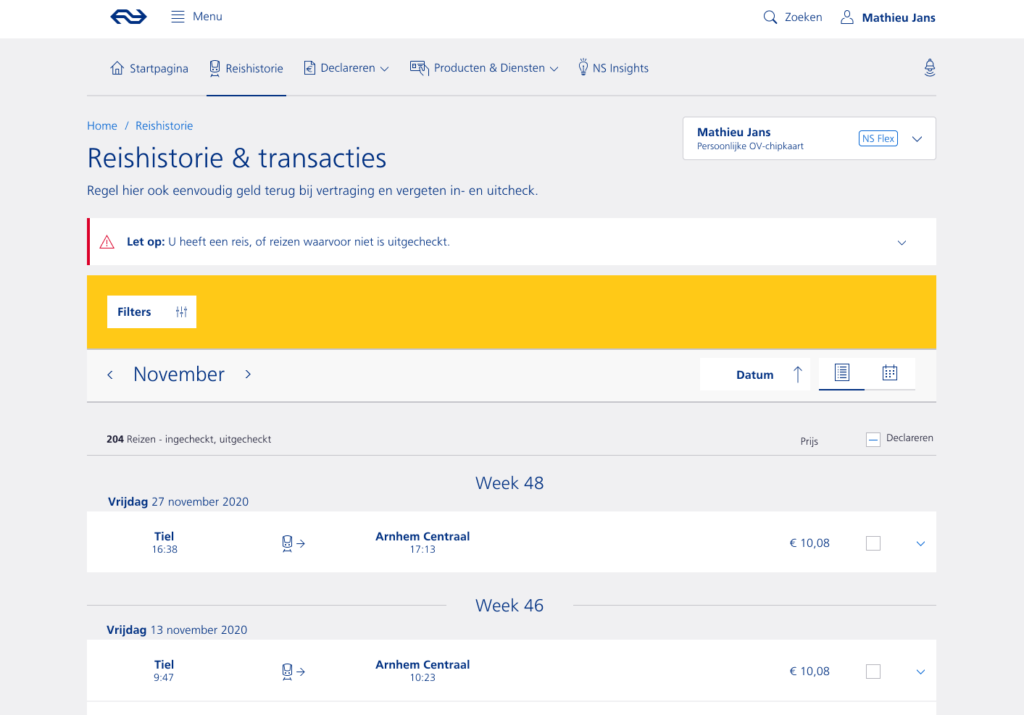
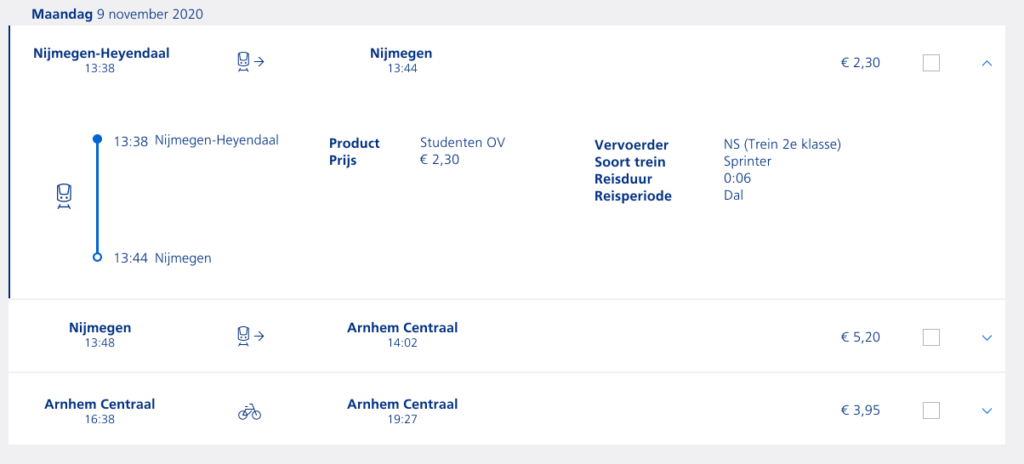
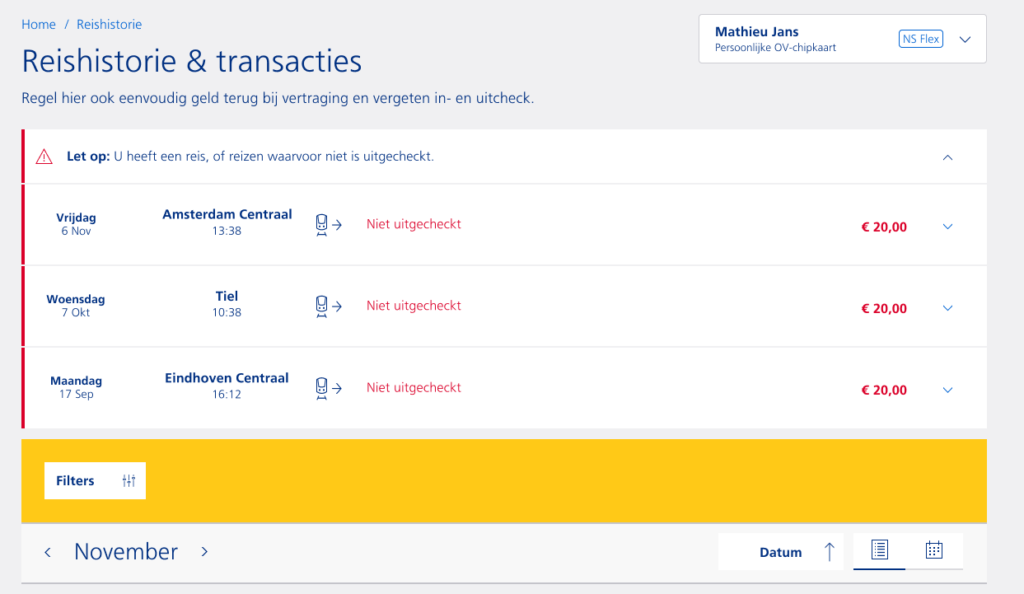
- Na een aantal laatste bugfixes en aanpassingen was dit project tot een einde gekomen. Voor het eindproduct hebben we het reisoverzicht een mooi plekje op de startpagina van Mijn NS gegeven, zodat deze gemakkelijk te vinden was, voordat een gebruiker het volledige overzicht te zien zou krijgen. Het overzicht werd op de startpagina duidelijk weergeven met een gele balk en de uitcheck gemist consistent met rode uitroeptekens en teksten. Het reisoverzicht zelf bestond uit een lijstweergave, die uitklapbaar was om meer details te zien, waar ie ingeklapt alleen de belangrijkste details liet zien.
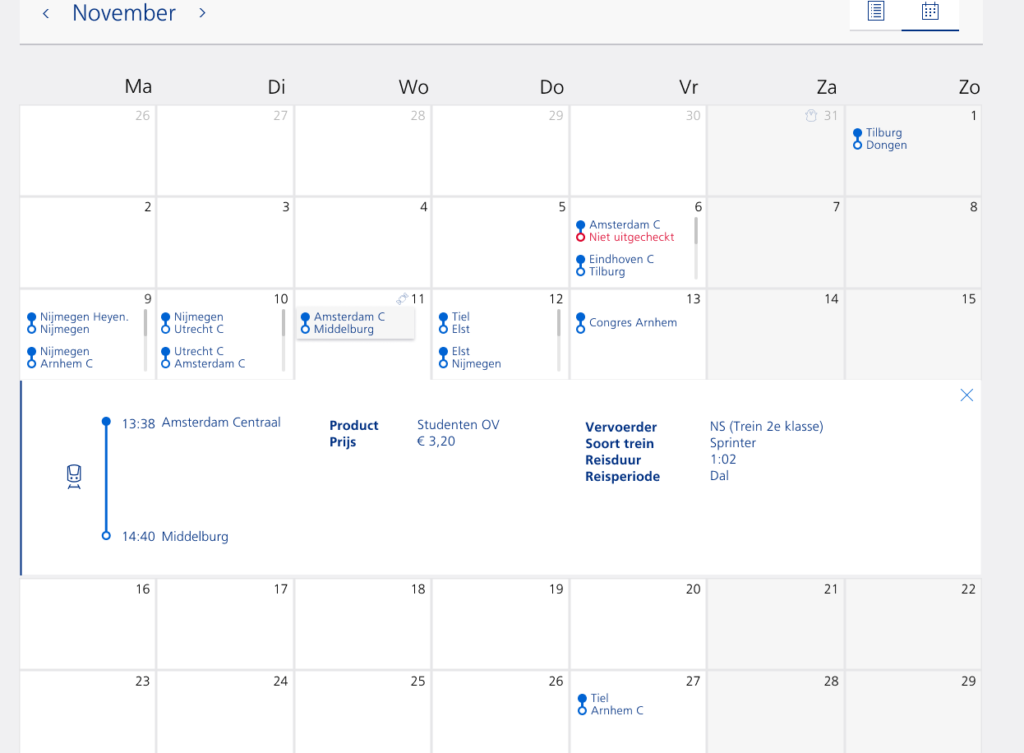
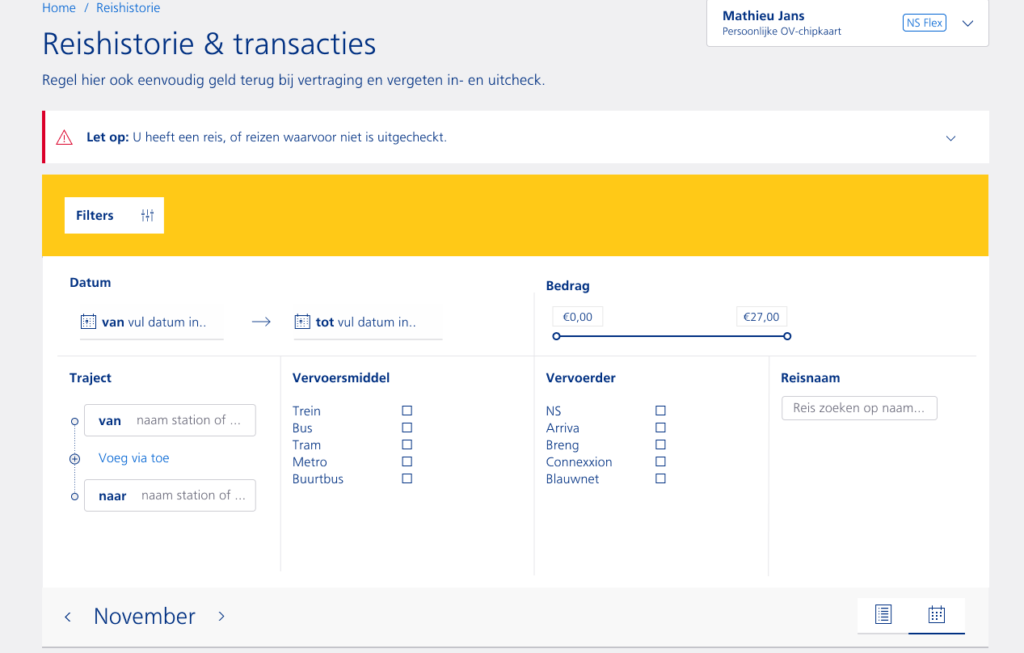
- De uitcheck gemist balk was nu ook een verwijzing naar een overzichtelijke lijst met alle gemiste uitcheck momenten, waarbij ook alle afgeschreven prijzen stonden zodat de gebruikers direct konden zien (of en) hoeveel ze te teveel betaald hadden. Daarnaast was er ook de kalenderweergave, die dezelfde informatie gaf als de lijstweergave maar op een andere manier werd laten zien. Zo laat de lijstweergave de reizen per dag zien, liet de kalenderweergave de reizen van de hele maand zien. Dit is gemakkelijker voor de gebruiker die bijvoorbeeld meerdere reizen moet vinden om te declareren. Ook de kalenderweergave kon uitgeklapt worden, waarbij er ook meer details tevoorschijn komen. Mocht een gebruiker om wat voor reden ook zijn reis niet kunnen vinden, dan kon deze gebruik maken van de filters die zijn toegevoegd aan beide weergaven.